How do I make "ground" (the footer) always on the bottom?
On short pages, the "ground" element (the footer) hovers, and isn't right at the bottom. How can I fix this?
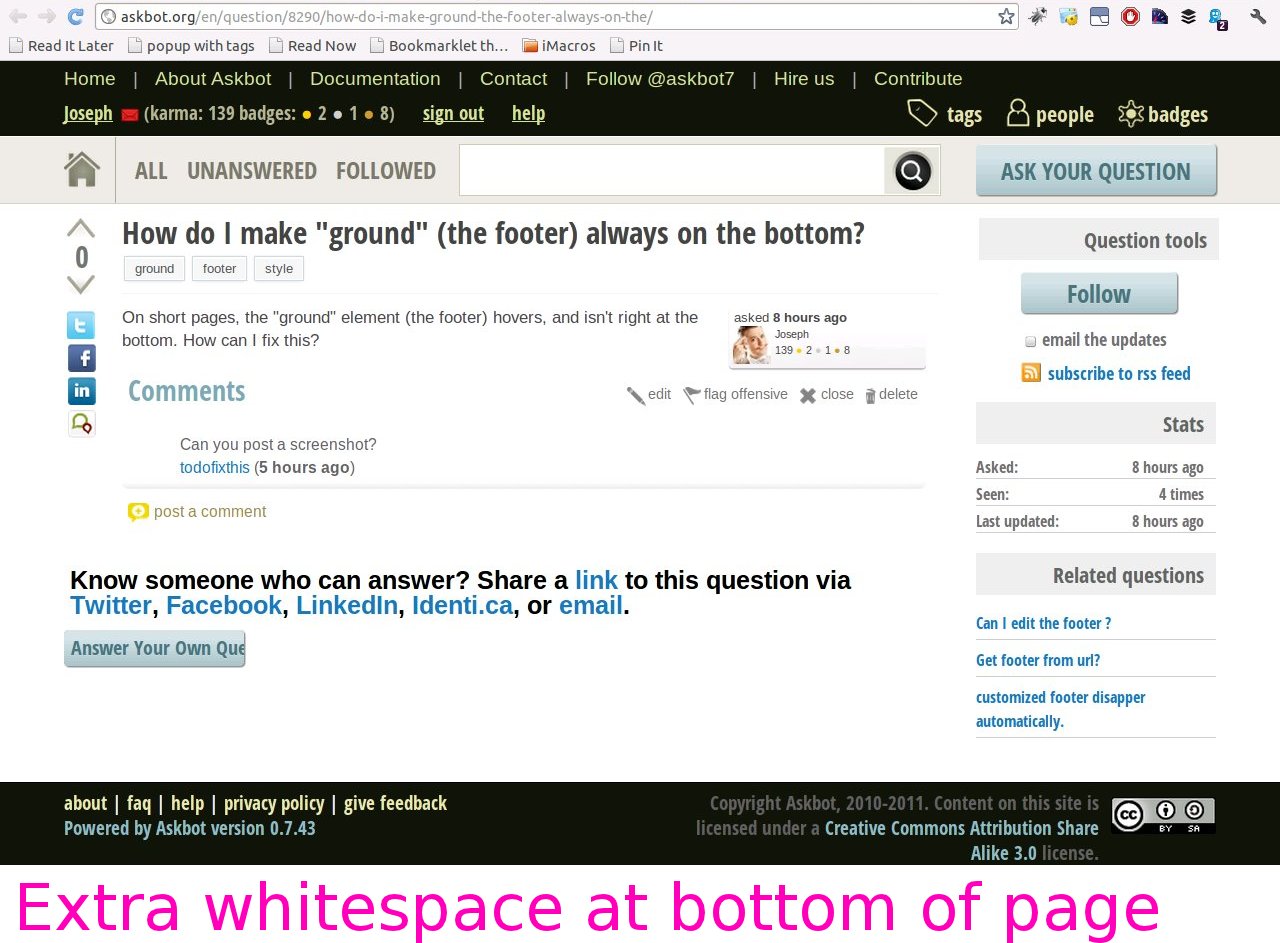
Edit: See screenshot below:


Comments
I'm not sure you'd want it always at the bottom. What are you going to do when page is long?
When the page is long, it shouldn't show until you scroll down. :)
Yeah, that's ideal but harder to implement. We'll get to the adaptive design though - it's a must to support display in mobile devices.